Com optimitzar la càrrega del teu lloc Web (I)
Aquest és el primer de 3 articles on expliquem diferents maneres per reduir significativament el temps de càrrega d’un lloc web, i millorar-ne el rendiment, que és un del components del que s’anomena WPO (Web Page Optimization).
En el temps de càrrega hi intervenen molts factors, alguns s’escapen al control del programador, com el servidor on està allotjat, la velocitat de la xarxa, la distància amb el servidor, o la capacitat del dispositiu que la mostra. Ens concentrem en els factors que es podem controlar en la programació del lloc web.

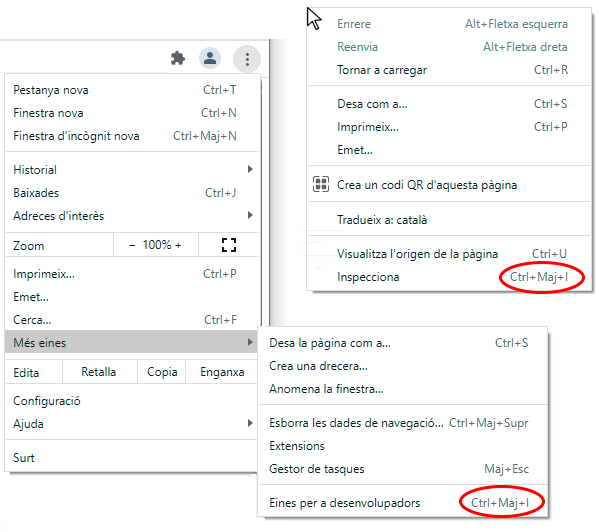
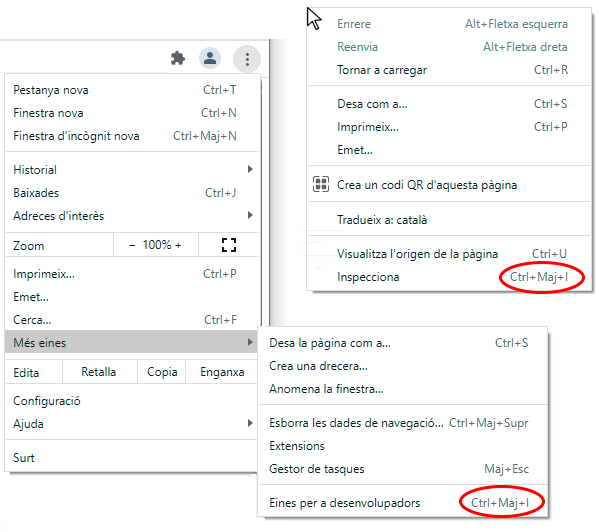
Figura 1. Menú de Chrome i menú contextual
Eines per analitzar la velocitat de càrrega
En primer lloc s’ha d’analitzar la situació en que es troba el lloc web. Utilitzarem algunes de les eines per a desenvolupadors integrades en el navegador Google Chrome (i en tots els basats en Chromium, com Edge, Opera o Brave).
Les eines per a desenvolupadors (DevTools) es troben en el menú del Chrome: Més eines > Eines per a desenvolupadors. També s’hi accedeix des del menú de context, fent clic amb el botó dret sobre qualsevol racó de la pàgina i seleccionant Inspecciona, o amb la combinació de tecles Ctrl+Maj+I (com es mostra en la figura 1).
S’obrirà l’espai de treball amb totes les eines per a desenvolupadors, l’espai sol mostrar-se a la banda dreta o a la part inferior de la finestra.

Lighthouse i els ‘Core Web Vitals’
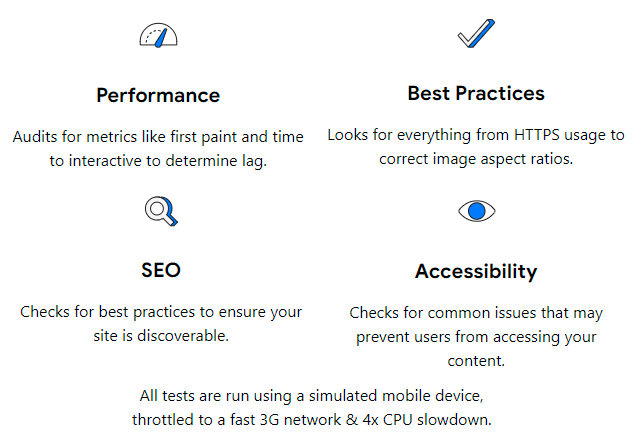
No és l’eina principal d’aquest article, però permet evaluar el rediment de la pàgina, els anomenats ‘Core Web Vitals’, que es defineixen com:
Un conjunt de mètriques relacionades amb la velocitat, la capacitat de resposta i l'estabilitat visual, per ajudar els propietaris de llocs a mesurar l'experiència dels usuaris al web.
També es pot executar Lighthouse desde web.dev, és el servidor de Google que es troba a estats units.
A més de l’analisi ofereix molta informació i guies per millorar el resultat en ‘Core Web Vitals’.
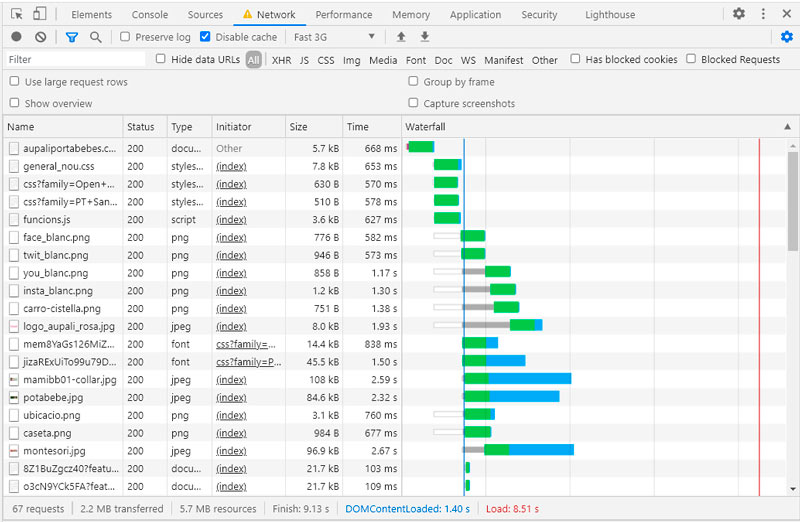
Network
Representa de manera gràfica l’activitat de la xarxa en la càrrega dels elements del lloc web. Aquesta eina mostra individualment el temps d’espera i de transmissió de cada element (recurs), els fitxers css, javascript, les imatges, etc...
Aquesta és l’eina principal per detectar quins recursos alenteixen la càrrega de la pàgina.
Juntament amb Lighthouse, aquestes dues eines son suficients per determinar si s’ha d’actuar per millorar el rendiment d'un lloc web, per detectar els principals punts febles, i modificar-los.

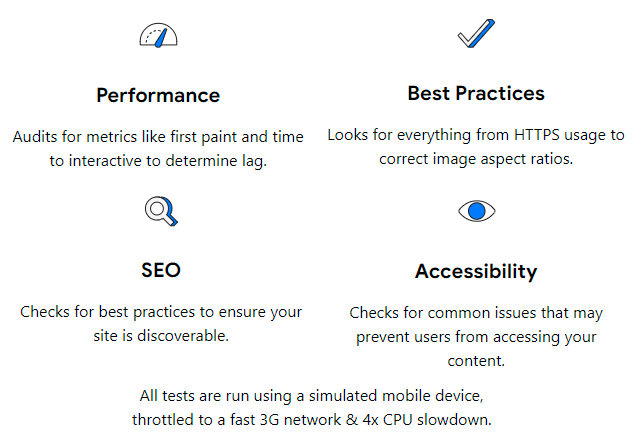
Figura 2. Categories de l'anàlisi de Lighthouse
Exemple Pràctic, Analitza el rendiment del teu lloc web
El Primer pas és l'analisi amb Lighthouse, que més de dades sobre el rendiment aportarà recomanacions sobre la usabilitat, les bones pràctiques i el SEO on page.
Lighthouse
1.- Obre la pàgina que vulguis analitzar en el navegador (es pot fer el procés des d’un servidor local o amb un simple fitxer html). Accedeix a les DevTools: Més eines > Eines per a desenvolupadors. Executa Lighthouse, en versió mòbil per exemple.
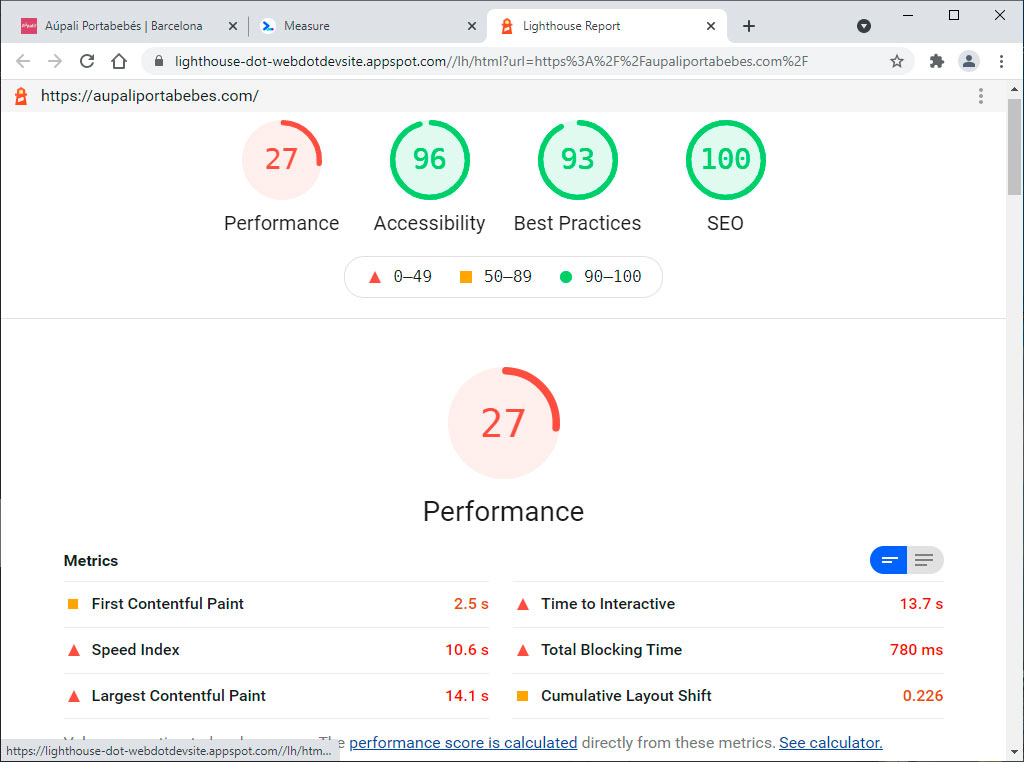
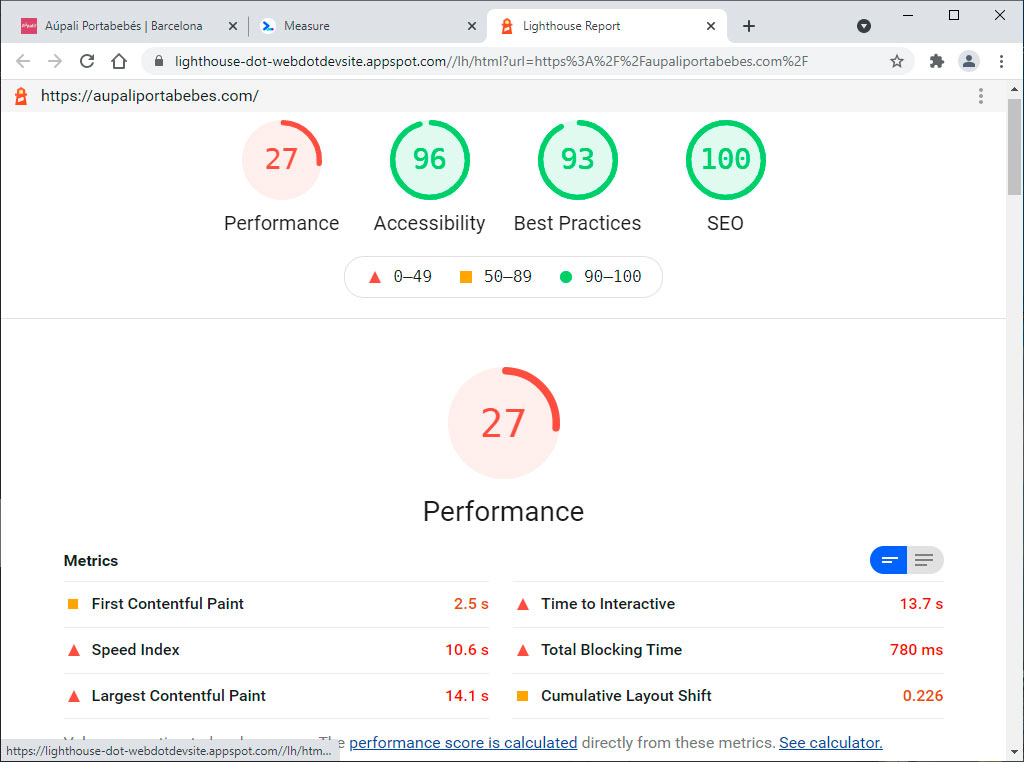
Després d’uns segons apareixerà l’informe. Els valor de rendiment (performance) superiors a 90, indiquen que el lloc web es carrega correctament, i no requerirà d’una intervenció urgent.

Figura 3. Informe de Lighthouse (DevTools) desde web.dev
2.- Obre la pàgina web.dev, i selecciona TEST MY SITE, es farà ara el mateix procés però des dels servidors de Google. Després d’uns segons apareixerà el resultat. Des de web.dev, Lighthouse sempre s'executa des de versió mòbil.
El valor de rendiment pot ser força diferent a l’anterior. Això es deu a que l’auditoria està supeditada a les condicions de la xarxa, la situació geografica del servidor, o fins i tot de l’antivirus que tinguem instal·lat.
Network
Ara executarem l’anàlisi de la càrrega de la pàgina en el nostre navegador. L’eina permet comprovar la transmissió dels fitxers segons la situació real de la xarxa, o també simulant una connexió concreta com per exemple una connexió 3G.
Simularem una connexió 3G per comprovar l’efecte que tenen en la càrrega, els canvis que fem a la nostra web.
1.- Amb la pàgina a analitzar oberta accedeix a les DevTools i selecciona Network (Eines per a desenvolupadors > Network). Hi haurà els informació en el panell.
S’ha d’eliminar al informació existent i tornar carregar la pàgina perquè es mostri tot el procés. També establirem les condicions de la simulació.
2.- Desactiva l'ús de la memoria intermèdia (activant Disable caché), i activa la simulació de la connexió 3G (Throttling a Fast 3G).
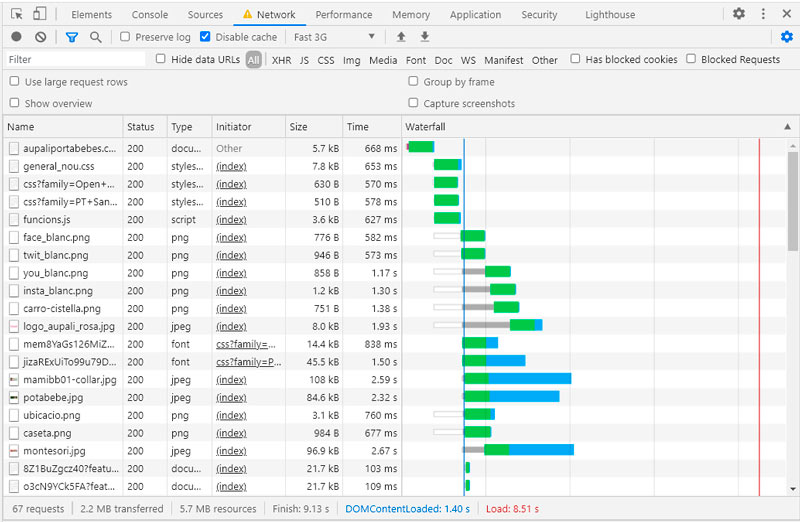
3.- Prem el botó  , per eliminar la informació. Torna a carregar la pàgina (Ctrl+F5 o Ctrl+R) i es mostraran tots els elements que es carreguen, tal i com es veu a la figura 4.
, per eliminar la informació. Torna a carregar la pàgina (Ctrl+F5 o Ctrl+R) i es mostraran tots els elements que es carreguen, tal i com es veu a la figura 4.

Figura 4. Network (DevTools de Google Chrome)
El primer element a carregar és el codi HTML, en carregar el codi el navegador detecta quins fitxers son necessaris per mostrar tota la pàgina i els sol·licita al servidor, fins que no s’ha carregat tot el document no es comencen a descarregar la resta de fitxers.
Els dos esdeveniments importants son: DOMContentLoaded: 1.40 s, i Load: 8.51 s, recorda que aquests valors son simulats (Connexió 3G). S'identifiquen amb una linia vertical que permet veure clarament quins elements es carreguen abans i després.
DOMContentLoaded: Càrrega del codi HTML i els elements necesaris per a la maquetació de la web (els estils de css i Javascript). Es tracta de contingut crític, fins que no està carregat aquest element, el navegador no pot descarregar la resta d'elements com les imatges.
Load: Aquest esdeveniment es produeix quan s'han carregat tots els elements que permeten que la pàgina es visualiatzi correctament, son principalment les imatges.
Situant el cursor del ratolí sobre cada un dels camps de la llista s'obté informació ampliada. La darrera columna Waterfall es mostra infomació detallada de tot el procés, temps d'espera Waiting (TTFB) i temps de descarrega content download.
En el següent article analitzem tots aquests elements i veurem com es poden optimitzar.
Evidentment aquest anàlisi s'ha de fer amb totes i cada una de les pàgines del lloc web.
Publicat el 29/04/2021
Torna al Blog





 , per eliminar la informació. Torna a carregar la pàgina (Ctrl+F5 o Ctrl+R) i es mostraran tots els elements que es carreguen, tal i com es veu a la figura 4.
, per eliminar la informació. Torna a carregar la pàgina (Ctrl+F5 o Ctrl+R) i es mostraran tots els elements que es carreguen, tal i com es veu a la figura 4.